Why does adding a fractional pixel give an extra width to the parent?
This is best explained with a JSFiddle . I am using Chrome.
I have an inline-block container element. Inside it are inline elements (gaps).
<div id="container">
<span class="star">★</span><span class="star">★</span>
</div>
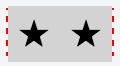
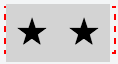
When I give the star-padding 5px, the container border appears as expected, at the edge of the last element.

When I change the padding to 5.5 or one of the many other decimal values, the container seems to have an extra width on one side (the more internals, the more profound the effect).

Actually, I suspect the container has no extra width, but the inner elements are too narrow. Notice how the blue border displayed by the Chrome item inspector is narrower, which should be in the first example.
When the element is inline:
when the element is an inline block:
What's going on here?
source to share
Fractional pixels are allowed, you can refer to this answer: Can a CSS pixel be fractional?
However, it depends on how the browser interprets it. If you open your script in IE11, the width is correct (funny IE11 is "better" at something).
source to share
Okay, try to draw a reasonable conclusion.
Using fractional pixels is not wrong, but it does not work exactly as we would expect, since most browsers round the fractional number to an integer.
I wish I could give you an official link to this question, but I can't. It's not a standard, it's just how some browsers have chosen to do it. (if anyone can find the link feel free to update the answer)
Now with this information in mind:
It's just a matter of math: (These measures are calculated in Google Chrome)
Without padding, your star symbol is wide 13.33px
. And you add the surrounding addition 5.5px
. So:
FIRST STAR SECOND STAR
-------------------- -------------------
5.5 | 13.33 | 5.5 5.5 | 13.33 | 5.5
-------------------- -------------------
Summing up: 5.5 + 13.33 + 5.5 + 5.5 + 13.33 + 5.5 = 48.66
So the parent is telling the browser that its internal content is up to 48.66px, but based on what we've covered, it will render as 49px.
If this is true, then the 49px element should be exactly the same size as your example, like this:
#container {
display: inline-block;
border: dashed 1px red;
}
#compare {
border: dashed 1px blue;
width: 49px;
text-align: center;
margin-bottom: 10px;
}
.star {
padding: 5.5px;
background-color: lightgray;
}
<div id="compare">49px</div>
<div id="container">
<span class="star">★</span><span class="star">★</span>
</div>
Output:
Why isn't the internal content rounded to 49px, you might ask?
Apparently the browser will round up or down depending on the fractional, so it 13.33px
will round to 13px
on internal elements, causing it to render less than its parent.
source to share
A quick safari test shows us that they are suitable. Take a look:

The best way to deal with this is to add a border to the star. Look at here:
#container {
display: inline-block;
border: dashed 1px red;
}
#container2 {
display: inline-block;
}
.star {
/* This creates extra width. */
padding: 5.5px;
background-color: lightgray;
}
.star2 {
/* This is fine. */
padding: 5px;
background-color: lightgray;
}
.star3 {
/* This is fine. */
padding: 5.5px;
border-top: dashed 1px red;
border-bottom: dashed 1px red;
background-color: lightgray;
}
.star3:first-child {
border-left: dashed 1px red;
}
.star3:last-child {
border-right: dashed 1px red;
}
<div id="container">
<span class="star">★</span><span class="star">★</span>
</div>
<div id="container">
<span class="star2">★</span><span class="star2">★</span>
</div>
<div id="container2">
<span class="star3">★</span><span class="star3">★</span><span class="star3">★</span>
</div>
source to share
#container {
display: inline-block;
border: dashed 1px red;
}
.star {
/* This creates extra width. */
/* padding: 4.48px 6.72px; */
/* This is fine. */
/* padding: 5px; */
/* This creates extra width. */
padding: 5.5px;
display: inline-block;
background-color: lightgray;
}
<div id="container">
<span class="star">★</span><span class="star">★</span>
</div>
#container {
display: inline-block;
border: dashed 1px red;
}
.star {
/* This creates extra width. */
/* padding: 4.48px 6.72px; */
/* This is fine. */
/* padding: 5px; */
/* This creates extra width. */
padding: 5.5px;
display: inline-block;
background-color: lightgray;
}
source to share


