List of Floated Items: Left Blocks Look Weird in IE6
I have a UL that looks like this:
<ul class="popular-pages">
<li><a href="region/us/california/">California</a></li>
<li><a href="region/us/michigan/">Michigan</a></li>
<li><a href="region/us/missouri/">Missouri</a></li>
<li><a href="region/us/new-york/">New York</a></li>
<li><a href="region/us/oregon/">Oregon</a></li>
<li><a href="region/us/oregon-washington/">Oregon; Washington</a></li>
<li><a href="region/us/pennsylvania/">Pennsylvania</a></li>
<li><a href="region/us/texas/">Texas</a></li>
<li><a href="region/us/virginia/">Virginia</a></li>
<li><a href="region/us/washington/">Washington</a></li>
</ul>
And the CSS that looks like this:
ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px; color:#526d3f
}
ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
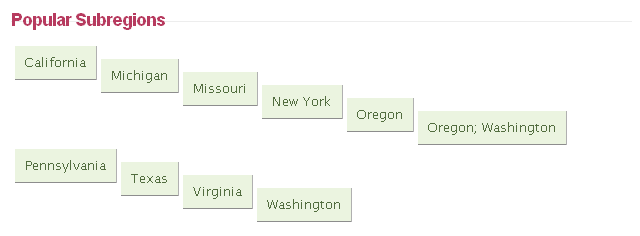
So it works fine in modern browsers, but in IE6 it looks like this. Any suggestions?

The reason for your layout is probably because you have a float on the anchor, move it to the list item instead.
ul.popular-pages li {
float: left;
}
Since you are not setting any width in your LIs, I suggest skipping floats and setting display: inline on your LI instead if you want them to be inline.
Adjust with padding / margins to get appropriate spacing and line-height to get correct behavior for any possible second line.
This way you will have no problem with your UL not taking up space without the need for a hidden clear element at the end of the list (which is your other alternative)
source to share
try this IE6 CSS hack.
*html ul.popular-pages li a {
display:block;
float:left;
border-right:1px solid #b0b0b0;
border-bottom:1px solid #8d8d8d;
padding:10px;
background-color:#ebf4e0;
margin:2px;
color:#526d3f
}
*html ul.popular-pages li a:hover {
text-decoration:none;
border-left:1px solid #b0b0b0;
border-top:1px solid #8d8d8d;
border-right:none;
border-bottom:none;
}
then customize the CSS definition for IE6
source to share