Create layered scrollable menus using jQuery and the jdMenu plugin
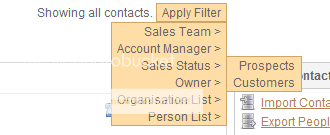
In our application, we are using the jdMenu plugin to create a hierarchical menu from nested unordered lists.

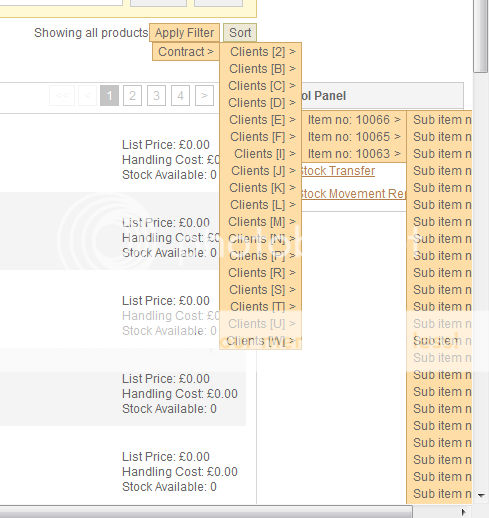
This works well as long as there are not so many items in the menu that are being pushed off the screen.

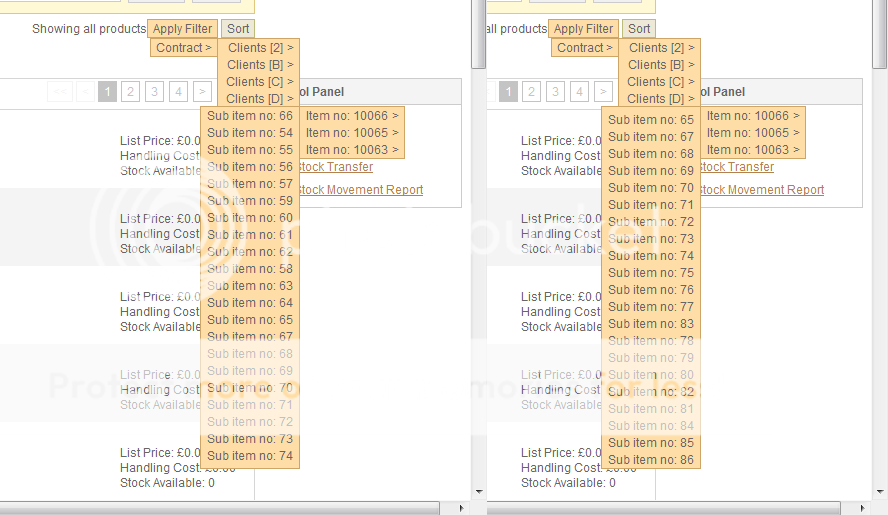
In an attempt to fix this, I updated the plugin (actually the positionBy plugin, which is a requirement of jdMenu) so that when a long menu is detected, the plugin shrinks the menu (ul) height, applies an overflow: hides and tries to reposition it. It then attaches a mousemove event to the menu so that when users move the mouse up and down, scrolling the menu allows them to see hidden items. For example:

(no pointer appears on the print screen, but on the left screen it is at the top of the menu, bottom right)
This works when it is the last menu in the hierarchy, which is too long as above, however, if the menu further up the hierarchy is too long, then this submenu is not displayed due to the overflow: hidden one that was applied.
So my question is ... is there another way to achieve this effect without using overflow: hidden (or can I use it better)?
Alternatively, is there a more suitable jQuery plugin that will allow me to do something like this?
Let me know if you need further clarification. Thanks to the loads.
Someone already answered something like this :
This type of control is all too common in enterprise applications: drop-down controls and lists containing thousands of entries.

(source: mac.com )Programmers who mistakenly use it usually get a hint that it might not be appropriate when they find out that the form is taking a very long time to load.
The following post, posted on the Visual Basic Programmers Forum on December 11, 1996, is typical:
I want to fill the list with 2000 items ... It takes an incredibly long time ... over 20 minutes. Any ideas?
And another one, published on December 16, 1996, is somewhat less typical:
I am looking for a list control that can ... contain a large number of records (20, 000+)
The reason for this cumbersome control is often a misinterpretation of the omnipotent call to arms: "We must ensure data integrity." Programmers want to make sure that the user specifies the correct entry; In their opinion, the best way to do this is to force the user to choose from the list. It would be nice if you had, say, 20, 60, or maybe even 100 items on the list. Beyond this number, the fact that the user can only scroll through a few items at a time makes the control unwieldy.
You actually don't do it too badly, but can I suggest another way to do it? More menu? Multi-step action?
edit
You have this structure now:
Clients ->
Letters of alphabet [A-Z] ->
Clients beginning with selected letter ->
Contracts belonging to selected client
If I had to use dropdown menus, I would do the same.
But you could make the Customer / dropdown textbox popup (only for a small number of customers) with autocomplete.
Once you have selected a customer, you will have a list (for small amounts) search functions to find all contracts owned by the customer. You can even search by name, date, number, etc.
Once you have selected and verified the contract you are looking for, clicking OK will take the same action as you.
Sure, it seems a little cumbersome next to dropdown menus, but keep in mind that with this amount of attachments, "search" is faster.
One more thing: don't end up like this! :)

(source: mac.com )
Also, using Autocomplete, why not display the 5 most recently selected Clients. Therefore, if you switch between items around the application, you can always find the last selected customer.
It would be interesting to do some user testing with various solutions to this problem, use a screen recorder and see how you can improve the user experience.
This jQuery ListMenu might be an idea for you .. it's not a layered menu system, but it might be easier to organize your list using the alphabet.
