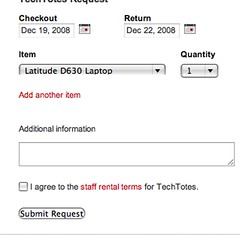
Dropdown not fully visible (all browsers)

This is going to be my problem, I have a dropdown that is not fully displayed. I don't even know where to start, so the HTML goes down and I have provided CSS as well.
Html
<div id="add_item">
<ul class="vert">
<li>
<ul class="horz">
<li class="name">
<select style="width: 195px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
<li class="quantity">
<select style="width: 50px; padding: 0px; margin: 0px;" disabled="disabled">
<option value=""></option>
<option value="0">0</option>
</select>
</li>
</ul>
</li>
</ul>
</div>
The reason the code has the dropdown as disabled is because it is dynamic, the surrounding HTML is the same except that it has choices and is no longer disabled.
CSS
div#byitem ul.horz li.name {
background:transparent none repeat scroll 0 0;
display:block;
font-size:11px;
font-weight:bold;
width:195px;
}
div#byitem ul.horz {
background:transparent none repeat scroll 0 0;
clear:left;
list-style-type:none;
margin:0;
padding:0;
}
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:14px;
margin:0;
padding:0;
}
div#byitem ul.vert {
background:transparent none repeat scroll 0 0;
list-style-type:none;
margin:0;
padding:0;
width:540px;
}
element.style {
margin-bottom:0;
margin-left:0;
margin-right:0;
margin-top:0;
padding-bottom:0;
padding-left:0;
padding-right:0;
padding-top:0;
width:195px;
}
#content form select {
margin:0 0 4px 4px;
z-index:1;
}
html, body, div, p, form, input, select, textarea, fieldset {
-x-system-font:none;
color:#333333;
font-family:Arial,Helvetica,Verdana,sans-serif;
font-size:11px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:15px;
}
* {
margin:0;
padding:0;
}
Thanks for any suggestions.
Edit
I have added CSS for the sections that contain the dropdowns. Also changing the line height doesn't matter. The only difference between the two dropdowns (Item and Quantity) is the width. Changing the width of the element doesn't matter.
Chose the Add another item link as the problem was not supposed to change. Also I am doing development in Firefox. I just posted a screenshot from Safari.
source to share
There can be no difference in dropdown menus; however, based on the code you LI
provided , there is a difference in the containing them.
You have a base style for all list items, but you also have a specific style defined for li.name
. I would focus on style div#byitem ul.horz li.name
. I am missing some code to reproduce it locally, but I am guessing which display: block
is the culprit.
source to share
Jerome is correct, the difference is in the lithium containing the sample AND the surrounding elements, given that you are floating in the li.
Try changing the height for the next style, see what your results are.
div#byitem ul.vert li {
background:transparent none repeat scroll 0 0;
height:17px;
margin:0;
padding:0;
}
Hope this helps you track it down.
source to share
Even if that doesn't fix the problem, I highly recommend pulling ads height:
from both elements li
and from select
. The display sizes depend on the font used by the browser. Since you have no control over which fonts are installed on users' computers, you cannot guarantee which font will be used by the browser. These heights will sooner or later cause you problems (and may be the cause of your current problem).
source to share